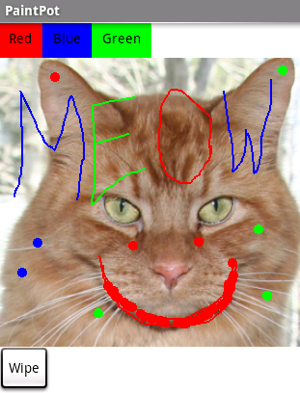
Come detto prima ho preso ispirazione dal tutorial Paint Pot di App Inventor
Ovviamente lo aggiornato alla nuova versioni di Mit App Inventor devo dirvi la verità mi sono divertito moltissimo a inserire gli Horizontal Arrangement
I componenti usati nel tutorial sonio:
- Button
- Canvas(Ovviamente)
- Slider
- ImagePicker
- ..... Poi ne aggiungerò altri per la seconda parte
Ecco le info del Componente Canvas in dettaglio:
BackgroundColor= Il colore dello sfondo del Canvas
BackgroundImage= Il nome di un file contenente l'immagine dello sfondo del Canvas
PaintColor= Il colore delle linee che vengono disegnate
Visible= Se il componente è visibile
Width
Eventi
Dragged(number startX, number startY, number prevX, number prevY, number currentX, number currentY, boolean draggedSprite)= Indica quando l'utente fa una trascinamento da un punto (Prevx, Prevy) ad un'altro (x, y). La coppia (startx, starty) indica dove l'utente ha toccato lo schermo, e "draggedSprite" indica se uno sprite viene trascinato.
Flung(number startX, number startY, number xSpeed, number ySpeed)= Quando l'utente esegue un fling (colpo rapido) sullo schermo. Fornisce la posizione (x, y) di inizio dell fling, relativamente alla parte superiore sinistra dell canvas. Fornisce anche la velocità x e la velocità y del fling.
TouchDown(number x, number y)= Quando l'utente inizia a toccare la tela (mettendo il dito premuto per la prima volta). Fornisce la posizione (x, y) del tocco relativo all'angolo superiore sinistro del Canvas.
Touched(number x, number y, boolean touchedSprite)= Quando l'utente tocca una tela, che fornisce la posizione (x, y) del tocco in relazione all'angolo superiore sinistro del canvas. Il valore "touchedSprite" è vero se uno sprite è stato in quella posizione.
TouchUp(number x, number y)= Quando l'utente si ferma toccando il Canvas (alzando il suo dito verso l'alto). Fornisce la posizione (x, y) del tocco in relazione all'angolo superiore sinistro del canvas.
Metodi
Clear() = Cancella il Canvas, senza rimuovere l'immagine di sfondo, se fornita.
DrawCircle(number x, number y, number r)= Disegna un cerchio (compilato) nelle coordinate indicate sul Canvas, con il raggio dato.
DrawLine(number x1, number y1, number x2, number y2)= Disegna una linea tra le coordinate date sul Canvas.
DrawPoint(number x, number y) = Disegna un punto nelle coordinate indicate sul Canvas.
Save() = Consente di salvare una foto del Canvas in una memoria esterna del dispositivo e restituisce il percorso completo del file salvato. Se si verifica un errore di evento( (ErrorOccurred) dello schermo sarà segnalato.
SaveAs(text filename) = Consente di salvare una foto del Canvas in una memoria esterna del dispositivo . E' possibile scegliere il nome del file che deve terminare una delle "jpg.", "jpeg"., o "png". (che determina il tipo di file: JPEG, o PNG). Restituisce il nome completo del percorso del file salvato.
Bando alle ciance. Buona visone
Parte 1
 Canvas
Canvas
Un pannello rettangolare sensibile al tocco su cui è possibile disegnare o il posto dove un ImageSprite può essere spostato.
I
BackgroundColor , PaintColor , BackgroundImage , Width , e Height possono essere impostati o dal Design Editor o dal Block's Editor.
Qualsiasi posizione sul Canvas può essere specificato nei campi X,Y , i valori, in cui:
- X è il numero di pixel di distanza dal bordo sinistro del Canvas
- Y è il numero di pixel di distanza dal bordo superiore del Canvas
Proprietà
BackgroundImage= Il nome di un file contenente l'immagine dello sfondo del Canvas
HeightLineWidth= La larghezza delle linee tracciate sul Canvas.Width
Eventi
Dragged(number startX, number startY, number prevX, number prevY, number currentX, number currentY, boolean draggedSprite)= Indica quando l'utente fa una trascinamento da un punto (Prevx, Prevy) ad un'altro (x, y). La coppia (startx, starty) indica dove l'utente ha toccato lo schermo, e "draggedSprite" indica se uno sprite viene trascinato.
Flung(number startX, number startY, number xSpeed, number ySpeed)= Quando l'utente esegue un fling (colpo rapido) sullo schermo. Fornisce la posizione (x, y) di inizio dell fling, relativamente alla parte superiore sinistra dell canvas. Fornisce anche la velocità x e la velocità y del fling.
TouchDown(number x, number y)= Quando l'utente inizia a toccare la tela (mettendo il dito premuto per la prima volta). Fornisce la posizione (x, y) del tocco relativo all'angolo superiore sinistro del Canvas.
Touched(number x, number y, boolean touchedSprite)= Quando l'utente tocca una tela, che fornisce la posizione (x, y) del tocco in relazione all'angolo superiore sinistro del canvas. Il valore "touchedSprite" è vero se uno sprite è stato in quella posizione.
TouchUp(number x, number y)= Quando l'utente si ferma toccando il Canvas (alzando il suo dito verso l'alto). Fornisce la posizione (x, y) del tocco in relazione all'angolo superiore sinistro del canvas.
Metodi
Clear() = Cancella il Canvas, senza rimuovere l'immagine di sfondo, se fornita.
DrawCircle(number x, number y, number r)= Disegna un cerchio (compilato) nelle coordinate indicate sul Canvas, con il raggio dato.
DrawLine(number x1, number y1, number x2, number y2)= Disegna una linea tra le coordinate date sul Canvas.
DrawPoint(number x, number y) = Disegna un punto nelle coordinate indicate sul Canvas.
Save() = Consente di salvare una foto del Canvas in una memoria esterna del dispositivo e restituisce il percorso completo del file salvato. Se si verifica un errore di evento( (ErrorOccurred) dello schermo sarà segnalato.
SaveAs(text filename) = Consente di salvare una foto del Canvas in una memoria esterna del dispositivo . E' possibile scegliere il nome del file che deve terminare una delle "jpg.", "jpeg"., o "png". (che determina il tipo di file: JPEG, o PNG). Restituisce il nome completo del percorso del file salvato.
Bando alle ciance. Buona visone
Parte 1
Parte 2
Prossimamente......

Nessun commento:
Posta un commento